TOPICS
トピックス
そろそろ「スマートフォンオンリーサイト」も良いんじゃない?
ネットで調べ物やどこかのサイトを見るのもすべてスマホからで、
自宅のiMacは完全にオブジェになってしまっている円山です。
みなさんも結構そんな感じではないでしょうか。
そして、PCサイトを見れていない現状に特に何も不満は感じていませんよね?
だったらもうPCサイトなんて要らないんじゃないか、今回はそういったお話しです。
『そしたらスマホ対応のページを減らして安くしてよ』
お客様とウェブサイト制作費用の打合せをしている際にこのような場面を経験したことのあるディレクターは多いかと思います。
ウェブサイト制作の費用は決して安いものではありません。
安いものではないのですが、そこを安く収めたくなるのはお客様からすれば当たり前のことです。
そこで、予算に合わせたり金額を下げる目的でよくとられる方法が「スマホ化ページを減らす」です。
弊社でも少し前まではこのような方法で調整する場合も多々ありました。
しかし、今はこのやり方は絶対におすすめしていません。
なぜなら、今後のウェブサイトはスマートフォン対応必須どころか「スマートフォンオンリー(モバイルオンリー)」になっていくと考えられるからです。
モバイルからのアクセスはもはやPCを上回る
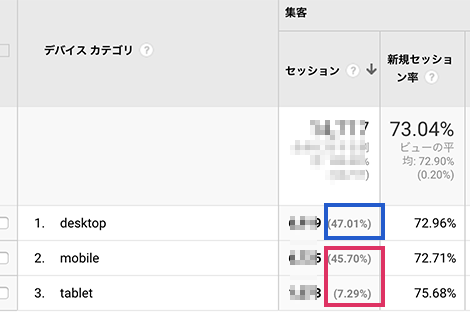
なんてことはもう何年も前から言われていて何をいまさら感がありますが下の図をご覧ください。

これは、ある飲料物販売のサイトの2016年10月から2017年の3月までの半年間におけるアクセスを “desctop(デスクトップ)” と “mobile, tablet(モバイル、タブレット)” の比率で分けたものです。
※注
desctop … 一般的にいうパソコン(PC、Mac等)。ノートパソコンも含みます。
mobile, tablet … スマートフォンやiPadなどのタブレット端末。
デスクトップでのアクセスが約47%に対してモバイルが45.7%、タブレットが約7%です。
タブレットをモバイルに含めると、
デスクトップ 47% :モバイル 53%。
なんと、既にモバイルでのアクセス数がデスクトップを上回っています。
もちろんこれは全てのサイトに当てはまるわけではありませんが、多くのサイトが同じような比率なのではないでしょうか。
スマートフォンオンリーサイトとは?
では、スマートフォンオンリーサイトとはどういったものでしょうか。
簡単にいうと「スマートフォンで最適に見えるつくり」をしたウェブサイトです。
“スマートフォンで最適”なのでPCで見ることはできますが、当然最適には見えません。
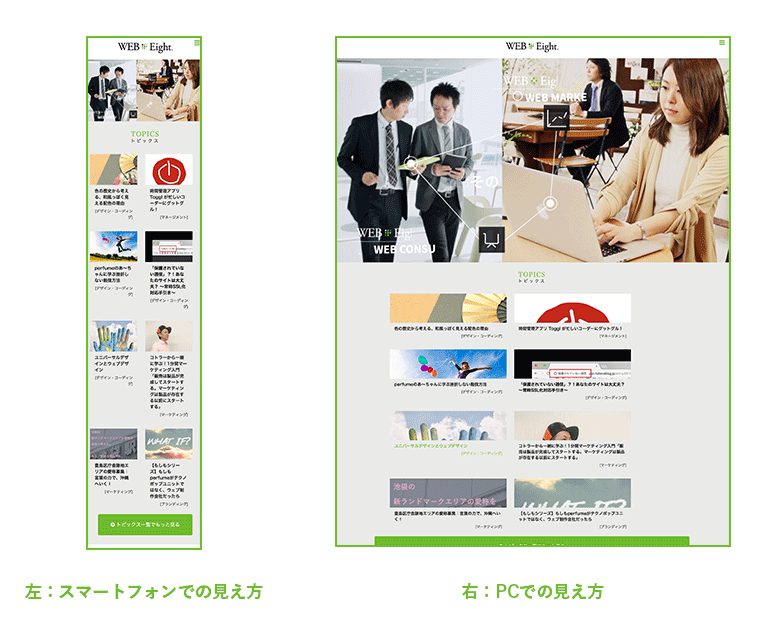
実際にどう見えるか、下の図をご覧ください。

スマートフォンで見ているときれいにまとまっていても、PCで見るとなんだか大雑把なデザインに見えますね。
これが「スマートフォンオンリーサイト」です。
合理的で積極的な『費用削減』の一手として
上の図で見てもらったように、スマートフォンオンリーサイトはPCで見た際にとてもざっくりとしたデザインになりがちです。
クライアントによっては「手を抜いた」「かっこ悪い」サイトと思われてしまう可能性もあります。
ですが、クライアントに対して最善の案を最良な価格で提案することもできるディレクターの役目。
クライアントのサイトや同業種の解析データを用いてモバイルでの閲覧数が高いサイトや発信するターゲットによってはスマートフォンオンリーサイトという大胆な提案も良いのではないでしょうか。
まとめ
かつて“モバイル”といえばケータイ(いわゆるガラケー)でした。
PCサイトとケータイはデザインもコーディングも基本的に別物でしたので、「ケータイ対応・非対応するページを分けて費用を抑える」という考え方はごく自然なものでした。
しかし、スマートフォンが主流となりレスポンシブデザインも当たり前の今、これから先を見据えた『スマートフォンオンリーデザイン』についてもう少し考えてもいいのではと思います。